Add Scrollbar To Tbody . 100% to make the table span the entire width. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It is possible to achieve such a. I tried it both windows and mac os, and it looks pretty good. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. I want to do this as easily as possible with out any additional libraries. Of course, you need to use css. Apply the class scroll down to the table for styling. In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than.
from notariaurbina.cl
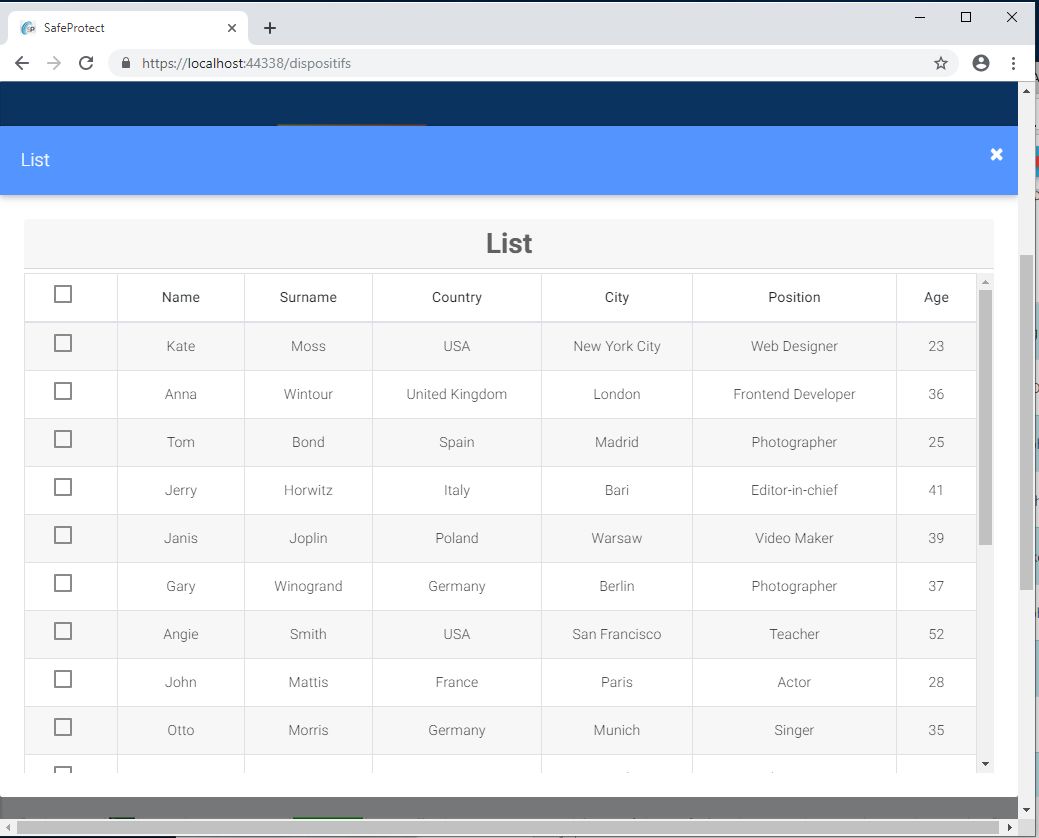
In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than. Of course, you need to use css. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Apply the class scroll down to the table for styling. I want to do this as easily as possible with out any additional libraries. I tried it both windows and mac os, and it looks pretty good. 100% to make the table span the entire width. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. It is possible to achieve such a.
muștiuc Potenţial sextant bootstrap table with scrollbar uităte în
Add Scrollbar To Tbody I want to do this as easily as possible with out any additional libraries. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. Of course, you need to use css. 100% to make the table span the entire width. Apply the class scroll down to the table for styling. I want to do this as easily as possible with out any additional libraries. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. I tried it both windows and mac os, and it looks pretty good. In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It is possible to achieve such a.
From www.sexiezpix.com
Scrollbar How To Make A Scroll Bar Using Html And Css Horizontal Add Scrollbar To Tbody I tried it both windows and mac os, and it looks pretty good. Of course, you need to use css. It is possible to achieve such a. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. Apply the class scroll down to the table for styling. 100% to make the table span. Add Scrollbar To Tbody.
From www.angularfix.com
Tailwind css table with fixed header and scrolling tbody vertically Add Scrollbar To Tbody In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Apply the class scroll down to the table for styling. Of course, you need to use css. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. 100% to make the table span the. Add Scrollbar To Tbody.
From www.youtube.com
Create Custom Scrollbar Using CSS Custom Scrollbar CSS CSS Tutorial Add Scrollbar To Tbody I want to do this as easily as possible with out any additional libraries. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. It is possible to achieve such a. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. 100% to make the. Add Scrollbar To Tbody.
From stackoverflow.com
html Table thead and first tbody column stays fixed in scrollable div Add Scrollbar To Tbody In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than. 100% to make the table span the entire width. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. Apply the class scroll down to the table for. Add Scrollbar To Tbody.
From stackoverflow.com
how to add horizontal scroll bar flutter Stack Overflow Add Scrollbar To Tbody 100% to make the table span the entire width. In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than. It is possible to achieve such a. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. I. Add Scrollbar To Tbody.
From www.websitebuilderinsider.com
How Do You Make a Scrollable Overlay in Figma? Add Scrollbar To Tbody In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. 100% to make the table span the entire width. In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than. I tried it both windows and mac os,. Add Scrollbar To Tbody.
From www.youtube.com
How To Create Custom Scrollbar Using CSS In Just 2 Minutes Website Add Scrollbar To Tbody In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. I want to do this as easily as possible with out any additional libraries. It is possible to achieve such a. Of course, you need. Add Scrollbar To Tbody.
From www.youtube.com
How to Add Scrollbar in Sidebar using HTML and CSS Sidebar Scroll CSS Add Scrollbar To Tbody The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. Apply the class scroll down to the table for styling. Of course, you need to use css. I want to do this as easily as possible with out any additional libraries. In this tutorial, find some methods of creating an html table, which. Add Scrollbar To Tbody.
From notariaurbina.cl
muștiuc Potenţial sextant bootstrap table with scrollbar uităte în Add Scrollbar To Tbody It is possible to achieve such a. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. I want to do this as easily as possible with out any additional libraries. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. 100% to. Add Scrollbar To Tbody.
From github.com
Scrollbar styling support · tailwindlabs tailwindcss · Discussion 9915 Add Scrollbar To Tbody I want to do this as easily as possible with out any additional libraries. Apply the class scroll down to the table for styling. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It is possible to achieve such a. Of course, you need to use css. In this approach,. Add Scrollbar To Tbody.
From datatables.net
Add a row after header and before tbody — DataTables forums Add Scrollbar To Tbody In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It is possible to achieve such a. I want to do this as easily as possible with out any additional libraries. 100% to make the table span the entire width. The difference is that windows adds a scrollbar of 17px to. Add Scrollbar To Tbody.
From www.youtube.com
How to Make Any DIV Scrollable Scrollbar in Div CSS Tutorial YouTube Add Scrollbar To Tbody 100% to make the table span the entire width. It is possible to achieve such a. I want to do this as easily as possible with out any additional libraries. In my very long table i want to add a scrollbar to the <<strong>tbody</strong>> tag so that the. In this tutorial, find some methods of creating an html table, which. Add Scrollbar To Tbody.
From support.google.com
How do I add a scroll bar in Google Sheets? Google Docs Editors Community Add Scrollbar To Tbody In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It is possible to achieve such a. Apply the class scroll down to the table for styling. In this approach, the table has a width of 100% and for each th and td, the value of width property should be less. Add Scrollbar To Tbody.
From www.sourcecodester.com
Creating a Scrollable Sticky Sidebar using CSS and JavaScript Tutorial Add Scrollbar To Tbody The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. Of course, you need to use css. I want to do this as easily as possible with out any additional libraries. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It is possible. Add Scrollbar To Tbody.
From www.scaler.com
How to Style Scrollbar with CSS? Scaler Topics Add Scrollbar To Tbody I tried it both windows and mac os, and it looks pretty good. In this approach, the table has a width of 100% and for each th and td, the value of width property should be less than. Of course, you need to use css. In this tutorial, find some methods of creating an html table, which has a fixed. Add Scrollbar To Tbody.
From www.youtube.com
HTML How do I position a left scrollbar on a tbody element of a table Add Scrollbar To Tbody Apply the class scroll down to the table for styling. I want to do this as easily as possible with out any additional libraries. The difference is that windows adds a scrollbar of 17px to the tbody what makes it smaller. In this approach, the table has a width of 100% and for each th and td, the value of. Add Scrollbar To Tbody.
From www.websitebuilderinsider.com
How Do You Do a Scroll Animation in Figma? Add Scrollbar To Tbody Apply the class scroll down to the table for styling. It is possible to achieve such a. Of course, you need to use css. I want to do this as easily as possible with out any additional libraries. In this approach, the table has a width of 100% and for each th and td, the value of width property should. Add Scrollbar To Tbody.
From www.youtube.com
CSS table with fixed thead and scrollable tbody YouTube Add Scrollbar To Tbody I want to do this as easily as possible with out any additional libraries. I tried it both windows and mac os, and it looks pretty good. 100% to make the table span the entire width. Apply the class scroll down to the table for styling. The difference is that windows adds a scrollbar of 17px to the tbody what. Add Scrollbar To Tbody.